Responsive Design: L’intuizione di Ethan Marcotte – 2^ Parte

Turismo 2.0 – Navigando si Impara dedica una serie di articoli alle nuove tematiche del Responsive Web Design, alla scoperta della sua “origine”, delle caratteristiche fondamentali, delle opportunità, nell’era 3.0.
Oggi analizziamo punto per punto l’ormai celebre articolo di Ethan Marcotte sul Responsive Web Design, a cui abbiamo fatto cenno nel post dedicato ai cambiamenti della rete.
Web: Media Elastico e Mutevole
Nel suo articolo del 25 maggio 2010, Responsive Web Design, E. Marcotte parte da un assioma: la grande potenzialità del media web è costituita dalla sua Fluidità – il suo essere cioè versatile e adattabile – anche se per anni la prassi di costruzione degli spazi web dedicati lo hanno imbrigliato in pagine a dimensione fissa. Molto probabilmente ciò è accaduto perché, soprattutto agli inizi, lo scopo era ottenere lo stesso “maniacale” controllo che si aveva sulla carta stampata.
Con la diffusione di molteplici dispositivi di fruizione, però, diventa necessario liberare la nostra pagina da quella rigidità progettuale nella quale per anni lo si è forzatamente costretto. Un primo passo in questa direzione può essere fatto sostenendo l’utilizzo delle Griglie Fluide.
A differenza dell’Artichitettura, l’arte di riempire spazi con ingombri e volumi duraturi e univoci, il Web Design ha sempre lavorato su uno spazio virtuale disegnando strutture, fruibili da diversi utenti, con soluzioni e strumenti variegati. Il sito web è, o dovrebbe essere, aggiornato e soggetto a restyling, se non vere e proprie riprogettazioni, con frequenza.
Il Web è un media flessibile per natura e molte sono le variabili che ne evidenziano la poliedricità:
1. moltitudine di “schermi” oggi disponibili
2. differenti sistemi operativi (desktop e mobile)
3. quantità via via crescente di dispositivi di connessione
4. varietà nelle velocità di banda (ADSL, H3G, UTMS, …)
L’impennata del Mobile ha catalizzato queste esigenze in modo esponenziale. Le aziende, per questo, manifestano il bisogno di realizzare una versione del sito web per device mobile.
La rivoluzione è soltanto all’inizio… Una cosa però appare chiara: sarebbe pura follia la creazione di diversi siti web quanti sono oggi i dispositivi attualmente diffusi o che stanno emergendo ora nel mercato ICT.
Progettazione Flessibile
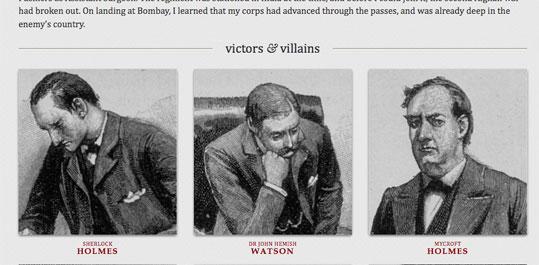
Per far comprendere meglio il concetto di Immagini Scalabili e di Griglia Fluida – struttura che si adatta, modificandosi, alla dimensione della finestra di visualizzazione – Marcotte ha creato un progetto di un e-zine immaginario.
Se proviamo a ridimensionare la finestra, simulando le dimensioni schermo di un Tablet o di uno SmartPhone, vedremo come, al restringersi della finestra di visualizzazione, muti la disposizione dei testi (originariamente su 2 colonne) e delle immagini.
Anche un Design Flessibile arriva però ai cosiddetti punti di rottura, nei quali l’immagine o i contenuti risultano tagliati.

Lo screenshot dell’esempio creato da Ethan Marcotte per individuare i punti di rottura nel ridimensionamento delle immagini.
Media Queries: Chiave di Volta per Rispondere ai Dispositivi
Alla flessibilità delle immagini e delle griglie, vengono in aiuto le media queries (novità introdotta nei fogli di stile CSS3), il terzo ingrediente fondamentale nella progettazione Responsive.
Grazie ad esse le immagini e i contenuti diventano completamente “responsive” (= reattivi) al tipo di dispositivo dal quale sono visualizzati (es: uno SmartPhone), perché permettono di associare un diverso foglio di stile CSS in quei famosi “punti di rottura” e riposizionare (adattare) i contenuti in modo più fruibile per le nuove dimensioni.
Il Motto di Ethan Marcotte diventa quindi:
“Adapt, respond, and overcome”
Adattarsi, Reagire, Risolvere, con soluzione tecniche raffinate e progettate per rispondere alle esigenze di navigazione, in tutta la sua complessità attuale e, per quanto possibile, futura.
Con questa nuova soluzione, il progetto diventa perfettamente rispondente alle esigenze dei display più ridotti, anche con diverso orientamento (es iPhone). Prova a ridimensionare ora la finestra del tuo browser con questa nuova soluzione e ti accorgerai della differenza.
Con questo approccio è anche possibile introdurre nuovi e alternativi layout – in cui alcuni elementi non indispensabili con una Mobile Experience non sono visualizzati.
Inoltre possiamo attivare il responsive typesetting (composizione reattiva) – sistema per modificare gradualmente la dimensione e l’interlinea del testo – adeguando la Reading Experience al display su cui il sito web è navigato.

Responsive Web Design con griglie fluide e media query: molto lavoro per poliedrici risultati
Il Segreto del Successo: Conclusioni
Griglie fluide, Immagini flessibili e Media queries: ecco i 3 ingredienti tecnici per un’eccellente ricetta – il Responsive Web Design.
La tecnica però non è tutto: è rivoluzionata la progettazione dell’intero percorso che si va disegnando. Inoltre per un design realmente reattivo e a prova di “futuro” bisognerà tener conto anche delle capicità di banda e caratteristiche dei vari dispositivi, nonché dei propri obiettivi di business. Le novità in questo campo sono all’ordine del giorno… è d’obbligo essere costantemente aggiornati.
Come vedi progettare in Responsive Web Design non è un gioco da ragazzi. Sei interessato a comprendere le nuove dinamiche di progettazione per il tuo sito web, fruibile da molteplici dispositivi?
Lascia un commento al post, mandaci una mail o fai domande ed interventi sul forum.
E soprattutto non perderti le prossime puntate…
Articoli correlati:
1. Turismo in Movimento: Sito Mobile, Applicazioni e Geolocalizzazione
2. Il tuo Hotel sempre più…Mobile
3. Dal Mobile al Responsive Design: la Rete che Cambia
Webgrafia:
1. A List Apart Blog: Responsive Web Design – di Ethan Marcotte
2. A List Apart Blog: Responsive Web Design – di Ethan Marcotte – traduzione in italiano




