Responsive Design: Prima i Contenuti, Prima il Mobile – 4^ parte

Turismo 2.0 – Navigando si Impara continua sul tema del Responsive Web Design, soffermandosi sulla progettazione di un website rivoluzionario nella sua versatilità di fruizione.
Oggi analizziamo i rinnovati approcci nel progetto e le nuove strategie operative che vengono messe in campo.
Content First, Mobile First
Leggendo articoli sulle strategie dei Web Designer specializzati in Responsive Design, incontrerai spesso le definizioni di “Content First” e “Mobile First”. Vediamo di decodificare in parole semplici queste espressioni.
Intanto, mai come ora, diventano fondamentali le 4 fasi del processo creativo, ossia la teoria delle 4 D:
1. Discovery
2. Design
3. Development
4. Deployment
Ci riferiamo all’importanza, per il sito in Responsive Web Design, delle fasi di analisi, progettazione, sviluppo e creazione e promozione.
La fase Discovery—termine molto più affascinante di Analisi, perché include anche la meraviglia e la creatività che è contenuta in un’attività di per sè così razionale e analitica—nell’approccio responsive, è molto più accurata e mette al centro, oltre all’utente, l’approccio Mobile e i Contenuti.

I tre dispositivi principali per i quali si disegna in Responsive Web Design (da Responsive Process della Yellow Pencil Inc Agency)
Content First: Come Gestire i Contenuti
Il nuovo stile, nella raccolta dati e nella progettazione, prevede di mettere al centro i contenuti, che sono principalmente:
1. immagini
2. video
3. testi
4. logo
5. elementi grafici
6. menù di navigazione
7. eventuali inserzioni pubblicitarie
8. box in evidenza
In questa fase occorre, spesso con carta e penna, iniziare a ordinare gli elementi da inserire, con schizzi e bozzetti, cercando di dare un ordine di priorità ai vari elementi che metti in gioco.

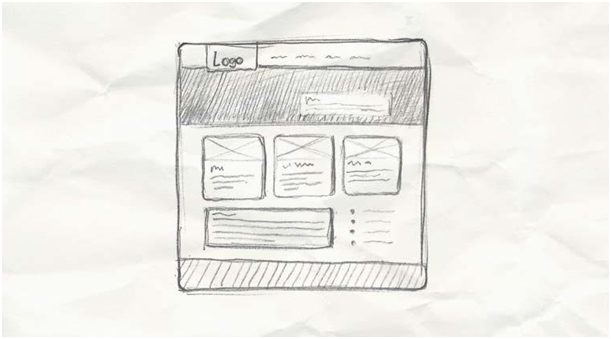
Le prime bozze che aiutano a distribuire i contenuti per il layout del sito web (da Responsive Process della Yellow Pencil Inc Agency)
Questa fase è importantissima, perché oltre alla domanda:
Quali contenuti devo inserire?”
permette di rilevare:
Quale priorità darò a questi contenuti? Cosa metterò prima in ogni dispositivo? Ci saranno contenuti che non dovranno essere presenti in alcune device?
Stiamo creando un progetto per almeno 3 tipi di dispositivo, quindi fondiamo in un unico processo un triplice approccio.
Diagramma delle Priorità
Sia con un elenco testuale, sia con delle bozze, occorre creare un ordine di priorità tra gli elementi, considerando le diverse Device per le quali stiamo progettando.

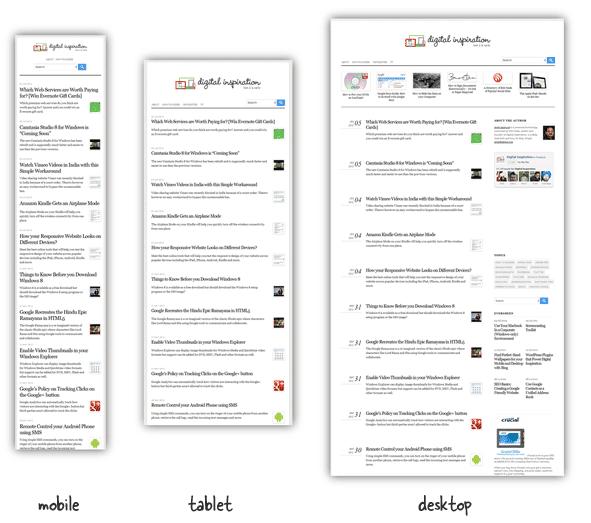
Avendo più Device devi pensare ai contenuti adatti per ognuna di esse e metterli in ordine di priorità. Immagine tratta da Digital Inspiration.
Il Web Designer Tyler Herman ci spiega che nel suo lavoro parte da un elenco di tutti gli elementi da inserire, che poi ordina per importanza, in quello da lui definito Diagramma delle Priorità.
Mobile First: Come Gestire i Contenuti
Luke Wroblewski ha proposto per primo questo approccio, che rappresenta una sorta di rivoluzione copernicana del Web Design. Sino ad ora si è sempre partiti dalla creazione di un website adattato per l’ambiente desktop, per poi conformarlo agli altri dispositivi, quasi con una concezione di “riduzione” e adeguamento.
Luke Wroblewski ribalta questa logica, in considerazione dell’esponenziale diffusione dei device mobili, mettendo al centro della scena il Mobile. Si deve partire, sostiene, dai vincoli posti dai dispositivi mobili, per selezionare i contenuti essenziali, da implementare ed arricchire man mano sui dispositivi più performanti (in fatto di hardware e velocità di caricamento) e più capaci di contenere informazioni e contenuti, quali i Desktop.
Il Segreto del Successo: Conclusioni
La priorità dei Contenuti e del Mobile va incontro all’evoluzione dei sistemi di comunicazione e di ricerca. Sempre più importanti i Contenuti, sia per gli utenti sia per i motori di ricerca e più diffusi i Mobile, tanto da farne prevedere il sorpasso nei confronti dei “classici” portatili e computer fissi, nel vicinissimo 2013.
Pensi che il tema del Responsive Web Design sia interessante e attuale? Hai intenzione di realizzare il sito web del tuo Hotel con queste strategie progettuali?
Raccogliamo tutte le testimonianze, con i vostri commenti al post.
Se vuoi, scrivici o intervieni sul forum.
La Saga del Responsive continua nelle prossime puntate, dove sveleremo i segreti dei diagrammi di prorità, delle tecniche per mettere il mobile al centro del processo e parleremo ancora di Contenuti…
Leggi anche i seguenti post:
1. Dal Mobile al Responsive Design: la Rete che Cambia
2. Responsive Design: L’intuizione di Ethan Marcotte – 2^ Parte
3. Responsive Design: Guida Pratica – 3^ Parte
Webgrafia:
1. Yellow Pencil Inc Agency: Responsive Web Design Process
2. HTML e-zine: Responsive Web Design, la Guida – di Cesare Lamanna




