6 Step per un Sito Funzionale: 2. Progetto del Website

Altra settimana e nuovo appuntamento con “Turismo 2.0 Navigando si Impara”, rubrica per avventurosi albergatori, curiosi di scoprire il Web 2.0.
Il tema di oggi entra nel cuore della progettazione del sito web per il tuo Hotel, analizzando linee guida e strumenti utili in questa fase.
La Partenza si avvicina: Disegna il tuo Percorso di Comunicazione
Come se dovessimo intraprendere un viaggio, abbiamo diviso la creazione del tuo website in 6 passaggi, per consentirti di padroneggiare tutte le variabili che vengono messe in gioco e per, speriamo, dissipare qualche dubbio e stuzzicare qualche nuova idea.
Ti riproponiamo il percorso, evidenziando la tappa odierna e linkandoti la “puntata precedente”.
1. Analisi dei Dati
2. Progetto del Website
3. Web Design e Layout
4. Content is the king: l’importanza dei Contenuti
5. Promuovere il Website
6. Social Media Marketing
Getta le fondamenta del tuo Sito: l’Architettura dei Contenuti
Nel precedente post ci siamo soffermati su:
• Le strategie da adottare nella raccolta dei dati e nella loro lettura/elaborazione
• La composizione e i rispettivi ruoli dello staff che seguirà il lavoro
• Gli obiettivi dell’Analisi dei dati
• Lo strumento di raccolta info chiamato Intervista
L’Architettura dei Contenuti o dell’Informazione è la fase di elaborazione dei dati che porta alla creazione della struttura del tuo website e delle relative linee guida.
Analizzando il tuo/i Business
Individui le aree principali del tuo sito, definendo l’area principale (es. l’Hotel), una complementare (es. il Ristorante) e una secondaria (es. il Benessere).
In questa fase spesso si opta per la creazione di Aree o Macro-aree tematiche.
Analizzando il tuo/i Target
Progetti i percorsi di navigazione, sulla base dell’individuazione del Modello Mentale dei tuoi utenti (studiandone bisogni, ricostruendone i percorsi mentali, individuando le linee guida per la navigazione e le parole chiave o Keywords più utilizzate)
Analizzando il tuo/i Modelli di Business e i tuoi obiettivi
Getti le basi per la creazione del Layout del sito, con i link interni e con le giuste Call to Action, non dimenticando che mediamente l’obiettivo principale di ogni Hotel è …“vendere camere”.
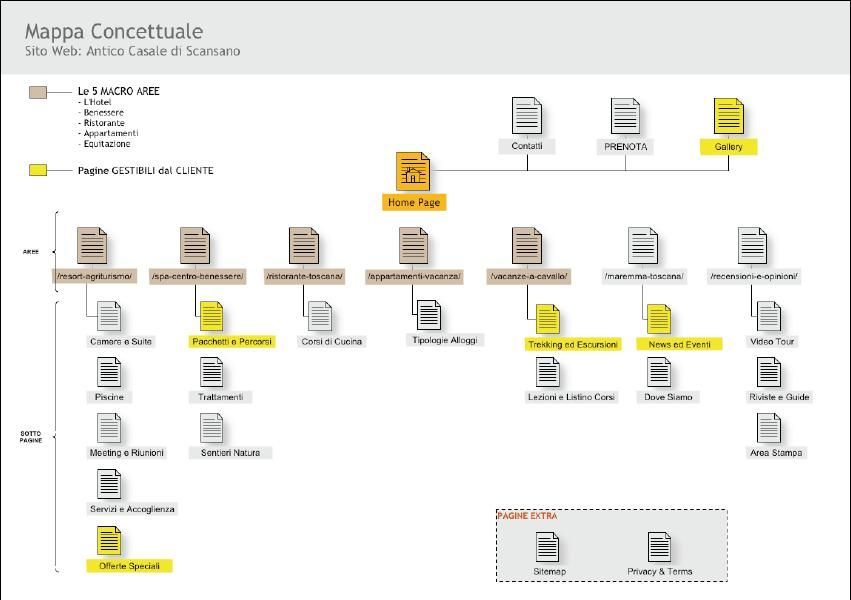
Ad ogni Fase lo strumento giusto: la Mappa del Sito
La mappa del sito è uno schema grafico/concettuale del tuo sito web, con le aree principali, le pagine e le sottopagine, i collegamenti tra le varie parti.
Riassume: il Business dell’azienda, i suoi Target, i percorsi logici dell’utente, soprattutto i tuoi Obiettivi e le tue Aspettative nei confronti del sito web.
La mappa del sito rappresenta in embrione:
• Come sarà il tuo sito
• a Chi si rivolgerà
• Come l’utente si muoverà
• Come arriverà alla Conversione (contattandoti, per esempio)
N.B.: Questo schema non è la Site Map del sito web, in genere pagina d’aiuto per l’utente, in cui sono elencate e sintetizzate le diverse aree del sito con un link di collegamento. Sono 2 strumenti collegati, ma con caratteristiche differenti ed appartenenti a due fasi del lavoro diverse.

Le Regole d’Oro per una buona Mappa del Sito
In queste circa 3 settimane in cui la tua Agenzia ha raccolto i dati, li ha analizzati e poi sintetizzati nel Progetto, tu hai scoperto chi è il tuo utente, cosa vuole e come lo vuole trovare.
I tuoi consulenti hanno realizzato la mappa del sito e una serie di Mockup, bozze e simulazioni di navigazione seguendo alcune Regole d’Oro:
• Hanno pensato aree rilevanti e in posizione visibile, per ospitare contenuti e percorsi di navigazione
• Hanno studiato dinamiche di fruizione, affinché ogni target possa raggiungere i suoi obiettivi, con un numero limitato di click
• Hanno studiato un sistema di connessione tra le varie aree/pagine del sito, che renda ogni risorsa raggiungibile con un basso numero di click
• Hanno previsto la rete di link in ogni pagina, in numero adeguato e quindi contenuto
• Hanno ideato un sistema di info-commerce in ogni dettaglio, pensando ad un Layout intuitivo
• Hanno previsto percorsi di navigazione non solo per diversi target, ma anche (attenzione a questo dettaglio) per le diverse tipologie di utenti
Differenze tra i Target e le Tipologie di Utenti
Un elemento al quale stare molto attenti è la classificazione dei tuoi utenti.
Diverse tipologie di utenti possono appartenere trasversalmente ai tuoi Target.
Facciamo un esempio: il tuo target principale è il Turista Nord Europeo appassionato di Turismo Verde e Sportivo. Ma essendo vicino ad un Tempio del Divertimento, in certe fasce della settimana/anno, il tuo Hotel si riempie di Giovani ospiti Italiani.
Questi sono i tuoi 2 Target. Ma all’interno di queste 2 categorie, esistono diverse tipologie di utenti, in base alle precipue strategie di fruizione.
L’Architettura dell’Informazione che stai realizzando deve tener conto anche di questo ulteriore elemento, perché ciascun visitatore possa trovare cosa gli occorre, in equilibrio con i suoi modelli mentali, nel minor tempo possibile e con la massima gratificazione.
Cataloghiamo la Tipologia di Utenti
L’utente on-line segue generalmente percorsi di fruizione “standardizzabili”.
Tra i più diffusi:
• L’Utente Deciso: ha poco tempo, vuole trovare tutto e subito; gradisce la semplicità e si aspetta con pochi click (2 al massimo 3 ) di raggiungere il suo obiettivo
• L’Habitué dei Motori si Ricerca: naviga esclusivamente attraverso Google&C, digitando lunghe e mirate sequenze di parole chiave (parole chiave Long Tail) ed esige di atterrare nel punto esatto che si aspetta, trovando contenuti e call to action specifiche
• L’inguaribile Curioso: ama soffermarsi sui dettagli, con un tempo di permanenza sul website molto elevato; legge gli approfondimenti; non si perde un collegamento ipertestuale
• Il Navigatore Solitario: cerca le rotte; si sposta attraverso i menù oppure con il Site Map e predilige spostarsi attraverso le aree tematiche e/o le pagine indicate nel Footer
• Il Timido: è portato facilmente all’abbandono; il layout dev’essere molto semplice ed intuitivo; anche le pagine interne devono essere coerenti per struttura e grafica; l’Habitat di navigazione dev’essere rassicurante.
Conclusione: la necessità della preparazione
Se stai valutando in questo momento di realizzare il tuo sito oppure se ne prevedi un Restyling, richiedici tranquillamente consigli e suggerimenti. Oppure porta la tua testimonianza.
Ti aspettiamo!




