L’Efficacia del Web Design: Trucchi del Mestiere – 2^ parte

Nella seconda parte del nostro percorso, dedicato alle strategie per creare un efficace Web Design per il Sito Web del tuo Hotel, rendiamo la Rubrica Turismo 2.0 – Navigando si Impara più intrigante.
Stiamo per svelarti alcuni trucchi del mestiere, che rendono il Visual Design così sexy e la UI (User Interface) così magnetica. È come il look di una bella donna: il maquillage e l’abbigliamento non devono essere volgari o eccessivi, ma neppure sciatti e trasandati.
Cosa Fare e Cosa Non Fare nel Web Design
Nella prima parte del nostro percorso, abbiamo dimostrato quanto sia importante per il Visual Design di un sito web possedere determinate caratteristiche:
1. Progettazione accurata
2. Attenzione per l’aspetto estetico e quello funzionale
3. Navigabilità e accessibilità
4. Centralità dell’utente
Abbiamo poi concluso che il Web Design non deve essere realizzato al solo scopo di soddisfare l’Ego del Web Designer o del Cliente.
La Coerenza e l’Unità
Ora analizziamo le linee-guida e le strategie del processo di ideazione, progettazione e creazione di un Visual.
La stella polare dei nostri lavori è la coerenza.
Tieni ben presente che il Look&Feel del tuo Design va allineato:
1. Alla tua Comunicazione off-line e on-line (Brand Identity)
2. A Vision e Mission della tua azienda
3. Al Target, anzi ai tuoi Target di riferimento (clienti o prospect)
Il Web Design dev’essere coerente con se stesso, ma qui parliamo più che altro di unità stilistica e narrativa. In questo “racconto visuale” gli elementi devono interagire sinergicamente, per raggiungere i goal prefigurati.
Come strumenti distinti di una compagine orchestrale ben diretta, gli elementi della Web Graphic devono suonare all’unisono:

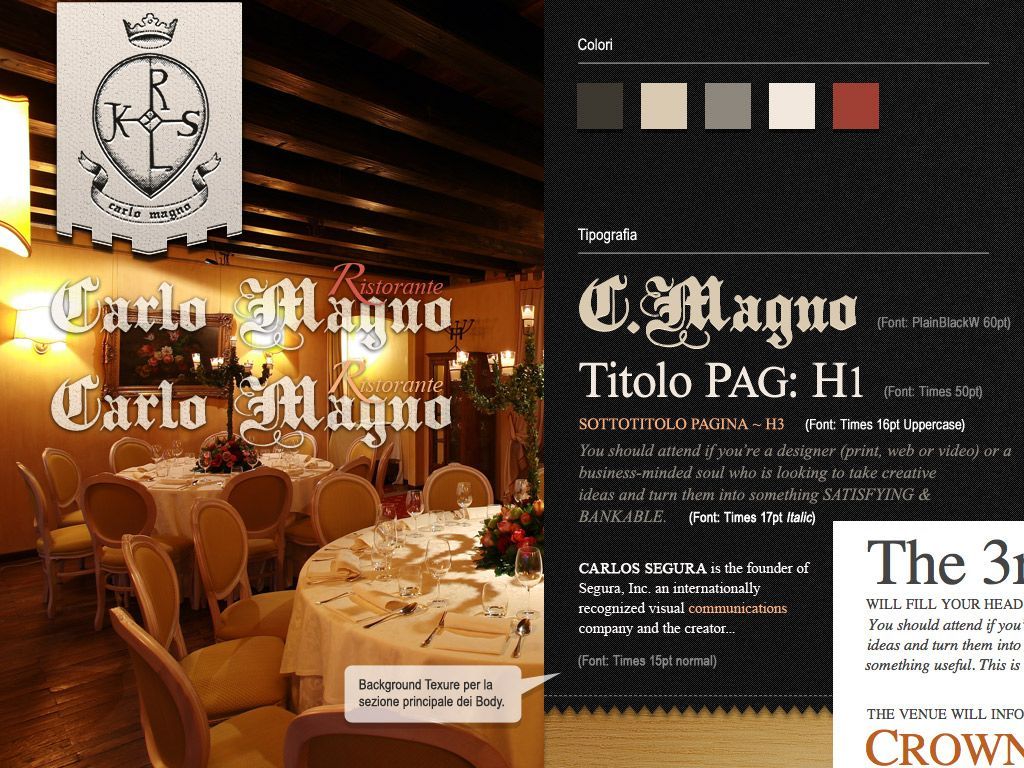
Esempio di Mood Board per il Ristorante Carlo Magno di Brescia
5 Steps to Heaven (del Web Design)
Per realizzare un Visual Design di successo, ricorda sempre di lavorare e gestire al meglio i 5 elementi fondamentali della grafica:
1. Equilibrio (relazione tra gli spazi, simmetria, rapporto armonico tra le parti)
2. Griglie (un piano di distribuzione equilibrato dei contenuti, suddiviso in righe e colonne)
3. Colori (coerenti tra loro, coerenti con il tuo Brand, con il tuo messaggio, con obiettivi e target). Attenzione ad utilizzare colori che garantiscano la leggibilità, che non stanchino o irritino il lettore. Il colore è già in sé messaggio e ha un’influenza molto forte sull’utente.
4. Grafica (la linea stilistica originale della tua comunicazione)
5. White Space (o Negative Space). È lo spazio vuoto, del “non segno”, che diventa ad un tempo messaggio ma anche strumento per migliorare usabilità, leggibilità, evidenza narrativa, impatto estetico.

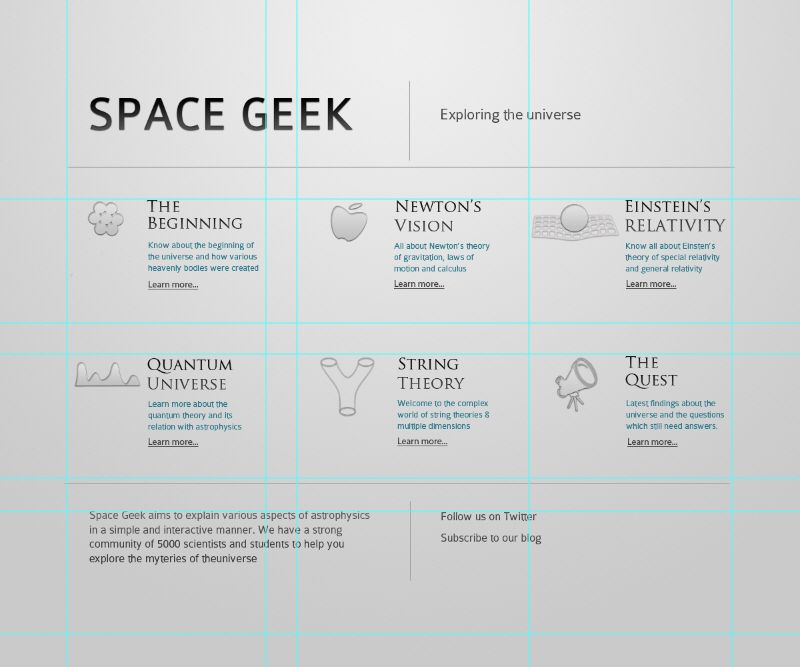
Le Griglie permettono una buona distribuzione dei Contenuti, divisi in Righe e Colonne – Immagine proposta su Smashing Magazine
7 Regole per Aumentare l’Efficacia del Sito Web
Il tuo sito web potrà anche essere esteticamente grazioso e di tendenza, ma sta clamorosamente fallendo se non è ottimizzato per il posizionamento tra i risultati di ricerca dei Search Engine (SERP), o ancora peggio, l’utente non trova quello che cerca e abbandona rapidamente la pagina (Bounce Rate).
Non commettere gli stessi errori, segui con attenzione queste 7 regole:
1. Crea un Design a prova di Utente e che rispecchi i tuoi obiettivi di Business. Il design non è solo grafica, è marketing. Perché trasmette i idee e messaggi; fa Branding; progetta uno strumento di vendita e contatto; disegna un percorso navigabile e rintracciabile sui motori di ricerca
2. Predisponi diverse opzioni di navigazione. Un Hotel ha diversi Target (pensiamo a Leisure – Business), diversi servizi da promuovere (ristorante, centro benessere, palestra, animazione, stabilimento balneare,…), differenti personalità ed approcci di fruizione nei lettori.
3. Fai capire all’utente dove si trova e dove può andare. Indica con chiarezza le pagine che l’utente sta navigando e fornisci una struttura (sitemap) snella e ben congeniata. Prepara un eccellente Menù di navigazione.
4. Segnala le azioni già compiute. Fai presente al tuo lettore i passaggi precedenti, cambiando il colore dei link già cliccati e usando le briciole di pane (pro-memoria testuale sopra il corpo centrale delle pagine, che indica il percorso seguito).
5. Rispetta i pattern (convenzioni) di navigazione. Rendi la vita facile al lettore, utilizzando le abitudini di fruizione già consolidate, spesso regole non scritte. Non perderai in creatività e guadagnerai in performance del sito web.
6. K.I.S.S. (Keep it Simple, Stupid!) – Semplicità. Non reinventare la ruota! Disegna un’esperienza semplice e intuitiva, dove le informazioni a portata di click.
7. Favorisci i contatti e le conversioni. Rendi facilissimo contattare l’hotel o fare un’azione (prenotazione, acquisto, richiesta di info). Sono i goal dell’Hotel e del Cliente.
Il Segreto del Successo: Conclusioni
Nel Web Design la semplicità è un grande requisito, ma non basta. Quel che conta è l’intuitività dell’effetto. Il Web Designer deve possedere un’eccellente preparazione tecnica, affiancata a competenze a tutto tondo (di web marketing, di programmazione, di Search Engine Optimization strategies, di Neuromarketing).
Un Web Design ben progettato è costruito intorno al tuo utente, alla sua esperienza e ai tuoi obiettivi di business.
Vuoi approfondire come il Web Design influisce sulle vendite, sul posizionamento e sulla User Experience? Continua a seguirci nel nostro percorso verso le nuove frontiere della creazione dei siti web.
Chiedi ciò che desideri e condividi la tua esperienza, commentando il post, scrivendoci o partecipando alle discussioni sul forum.
Articoli correlati:
1. 6 Step per un Sito Funzionale: 1. Analisi dati
2. 6 Step per un Sito Funzionale: 2. Progetto
3. 6 Step per un Sito Funzionale: 3. Web Design e Layout
4. Il Visual Design del 2011, le Tendenze Web del 2012
Webgrafia:
1. InstantShift Blog: Creating Effective Web Design for Your Visitors – di Hamza Khan
2. BoagWorld Blog: Where to find offline inspiration – di Paul Boag
3. HubSpot Blog: The Quintessential Qualities of Modern Marketing Design – di Katarina Holmgren




