Responsive Web Design: 7 Problemi da Evitare – 6^ parte

Turismo 2.0 – Navigando si Impara, continua a trattare la tematica del Responsive Web Design (RWD), futuro del Web Design, per il prossimo decennio.
Nel post odierno, parliamo dei problemi che possono presentarsi nella gestione di un Progetto di Web Design adatto per i diversi dispositivi.
—————
7 Problemi da affrontare per i Responsive Website
Nonostante si parli di Responsive Web Design da più di 2 anni – in Italia da molto meno – è un processo creativo ancora innovativo, rivoluzionario ma perfettibile. Per queste ragioni, esistono alcune difficoltà che accompagnano le varie fasi di tale approccio.
Ecco la lista dei problemi più ricorrenti:
1. Spiegare il progetto al cliente
2. Passare ad un nuovo sistema di progettazione
3. Gestire la navigazione
4. Utilizzare le immagini
5. Gestire un layout elastico
6. Organizzare tempi e Lab per il testing
7. Ottimizzare i costi
Vediamo come affrontarli ed evitarli.
1° Problema: Spiegare cos’è il RWD al Cliente
Un sistema vincente, per spiegare al proprio cliente quanto sarà funzionale il suo sito web nella versione Responsive, è mostrare un progetto simile, magari di un comparto merceologico affine, simulandone l’adattabilità e le differenti esperienze d’uso.
2° Problema: Passare ad un Nuovo Sistema di Progettazione
Il processo creativo di un website tradizionale è lineare (da molti definito “a cascata”) e ormai assodato. Dal briefing si passa alla varie fasi di progettazione (mockup, bozzetti, approvazione), per apportare eventuali correttivi in corso d’opera, fino allo sviluppo finale.
Con il RWD è più efficace adottare un approccio “agile”, dove tutte le figure professionali sono coinvolte fin dall’inizio. Sarebbe complesso e oltremodo oneroso, produrre bozzetti grafici in Photoshop (o simili) per tutte le pagine per i vari dispositivi.
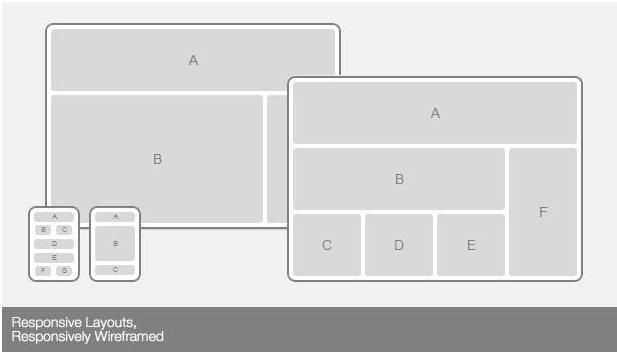
Meglio costruire uno schema di priorità per le informazioni e modularizzare quanto più possibile i contenuti, servendosi poi di bozzetti cartacei o schemi di Layout per capire e visualizzare come questi dovranno adattarsi alle diverse dimensioni dello schermo e passare il prima possibile a un prototipo html.
Wireframe per Responsive Web Design, disegnati da James Mellers di Adobe (dalla Rivista on-line .net)
Gestire un progetto con un nuovo metodo non è soltanto complesso da spiegare e condividere con il proprio cliente, è anche difficile da approcciare e portare a maturazione per lo staff dei creativi.
Passare da un approccio costruttivo lineare ad uno multi-piattaforma, ti assicuro, non è semplice, ma l’ uso di carta e penna in fase progettuale, può tornare molto utile.
Bozzetti su carta, un ritorno alle antiche pratiche grafiche, per il modello creativo più innovativo: il RWD (dal sito web Nocturnal Monkey)
3° Problema: Come Gestire la Navigazione?
Negli ultimi anni, per ovvie ragioni legate a Eyetracking e Heat Map (Mappa di calore) ossia al percorso di navigazione naturale dell’utente, si tendeva a collocare il Menù orizzontalmente nella parte superiore oppure verticalmente a sinistra della pagina web.
Dovendo progettare per dispositivi molto diversi tra loro, soprattutto per SmartPhone e Tablet occorre pensare ad altre soluzioni.
La scelta dei criteri di navigazione è strategica: dev’essere allineata ai contenuti e all’architettura dell’informazione, prevedendo una nuova disposizione degli elementi per i diversi dispositivi.
4° Problema: Utilizzare le Immagini
Quello della gestione delle immagini è, probabilmente, il punto ancora debole dell’approccio RWD. Foto e media devono essere flessibili e adattarsi alle diverse device, al contempo non appesantire e influire troppo sul caricamento della pagina, ma non esiste ancora una soluzione definitiva a problematiche come: differenti dimensioni di schermo e visualizzazione, ristrette capacità di banda (mobile), resa su display ad alta risoluzione (retina), ecc.
È chiaro a tutti che utilizzare un’unica immagine (quella più grande) per tutti i dispositivi, non è la soluzione. Pensate a quanto impiegherebbe a caricarla un povero smartphone su banda 2G, magari per visualizzarla poi a un quarto della dimensione originale.
Diverse sono le proposte avanzate, per chi volesse approfondire: Immagini Responsive e Standard Web.
5° Problema: Gestire un Layout Elastico
Impostare i Layout delle pagine web, soprattutto quando si hanno molte informazioni da gestire, diventa molto complesso.
Utile disegnare un diagramma delle priorità, per far comparire in ogni dispositivo i contenuti più importanti, facendo scivolare quelli non prioritari in posizioni meno rilevanti. Qui entra in gioco la soluzione delle griglie fluide, che consente di posizionare in modo diverso i blocchi di contenuto a seconda dello strumento dal quale l’utente si collega.
6° Problema: Organizzare i Tempi del Testing
Questione da sempre fondamentale, il Testing consente di verificare su diversi sistemi operativi, browser e schermi il funzionamento ottimale di layout e navigazione.
La sfida si complica con l’aumento dei dispositivi da verificare e con le soluzioni tecnico-progettuali messe in gioco per ottimizzarne la User Experience.
Necessariamente, in fase di progettazione, occorre prevedere tempi più lunghi ed elastici, non solo per la costruzione del website e per il suo sviluppo, ma anche per i test, che non si possono collocare solo nella parte finale del lavoro, ma che attraversano trasversalmente tutte le fasi creative.
7° Problema: Ottimizzare i Costi
È innegabile che con il dilatarsi dei tempi di creazione e di testing, i costi di produzione tendano a lievitare.
Da un lato occorre rendere consapevole il cliente che un Website in Responsive Design è uno strumento multi-device. E che uno strumento con tali caratteristiche è Future-Friendly.
Dall’altro occorre ottimizzare i costi, automatizzando alcune fasi del lavoro ma soprattutto creando con il cliente un ambiente collaborativo dall’inizio alla fine, in cui si comprenda l’importanza del progetto, nel quale prevedere oculatamente ogni sviluppo futuro.
Tornare indietro e modificare un elemento rilevante a progetto definito, può essere molto oneroso i termini di tempo e di sviluppo.
Quindi oggi più che mai: Attenzione a progettare con cura e lungimiranza!
Il Segreto del Successo: Conclusioni
Per ovviare o meglio evitare problematiche nella realizzazione di un website dalla connotazione così innovativa e così orientata al Futuro, costruisci il tuo progetto intorno al tuo utente e alla sua esperienza di navigazione.
Content e Mobile al centro di ogni nostra azione!
Stai iniziando a comprendere le dinamiche e i principi che regolano il progetto di un Sito Web in Responsive Design? Vuoi chiarie o approfondire punti che ti sono ancora oscuri?
Le tue domande ed esperienze sono ben accette nei commenti al nostro post.
Se desideri risposte personalizzate, scrivici o intervieni sul forum.
Continueremo ad andare a caccia di news sul RWD, per dare risposte sempre più calzanti al Futuro che… incalza.
Altri post sullo stesso argomento:
1. Dal Mobile al Responsive Design: la Rete che Cambia
2. Responsive Design: L’intuizione di Ethan Marcotte – 2^ Parte
3. Responsive Design: Guida Pratica – 3^ Parte
4. Responsive Design: Prima i Contenuti, Prima il Mobile – 4^ parte
5. Responsive Design: Mobile, più che una Moda è uno Tsunami – 5^ parte
Webgrafia:
1. .net eZine: The top responsive web design problems – di Brad Frost
2. Speacker Deck: Responsive Design and Progressive Enhancements for the Web (workshop) – di Luca Salvini
3. Slideshare: Beyond Media Queries – di Brad Frost